HTML таблицы
Таблица (элемент table) является, пожалуй, самой загадочной и сложной конструкцией языка HTML. Хотя собственно HTML тут ни при чём, таблица сложна по самой своей сути, по противоречивой логике «резиновых» ячеек, являющихся частью строгой структуры. То есть что-то в таблице должно свободно менять форму, а что-то должно оставаться постоянным. Вариантов при этом возникает масса.
Как интернет-обозреватели должны отображать сложное оформление различных таблиц – подробно описано в спецификациях W3C. Как на самом деле это происходит, мало кто знает наверняка и во всех деталях. В этой статье мы рассматриваем несколько примеров CSS-оформления таблиц, могущих быть полезными в HTML-вёрстке.
Центрирование

Это, пожалуй, один из первых вопросов начинающих HTML верстальщиков: как выровнять таблицу по центру страницы? Речь, разумеется, идёт о тех, кто пытается освоить HTML 4.0 и выше, где элемент CENTER и атрибут align являются нежелательными.
Для горизонтального выравнивания таблицы (или какого-то блочного элемента) по центру страницы необходимо минимум два правила CSS:
1) правило центрирования для элемента, в который входит таблица: body {text-align:center;};
2) правило для полей таблицы: table {margin-left:auto; margin-right:auto;} (или, в сокращённой записи, table {margin:0 auto;}).
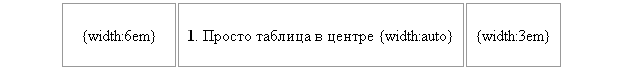
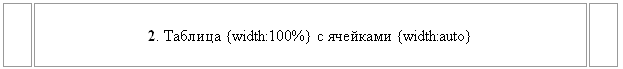
Полный текст примера 1 можно посмотреть в HTML-коде страницы tables.htm. Это абсолютно «резиновая» таблица, и значит, её центрирование весьма относительно и недолговечно: если наполнить её ячейки (хотя бы одну) достаточным количеством текста, текст будет стремиться захватить всю возможную ширину, и таблица быстро достигнет границ окна браузера (понятие «центрирование» в этом случае потеряет смысл). Фактически, при большом количестве текста, таблица будет выглядеть примерно как таблица 2 на странице tables.htm:

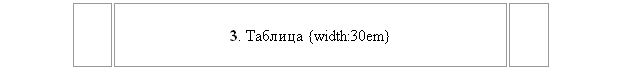
Текст внутри ячеек можно удержать от «разъезжания», если, например, поместить его в элементы div, p или др. с фиксированной шириной. Это можно сделать, и задав фиксированную ширину самой таблице (пример 3):

Фиксированная ширина ячейки
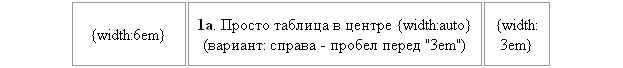
Бывают случаи, когда в структурной таблице страницы нужно задать точную ширину одной из ячеек (колонок) – например, левой колонке с анонсами или новостями. Из примера 1 видно, что выполнить это с помощью простых правил задания ширины (width:3em) так просто нельзя: ширина ячейки в 3em в примере почти ничем не отличается от ширины ячейки в 6em. Браузеры просто не выполняют некоторые команды CSS (да и не должны в этом случае). Реальная (отображаемая обозревателями) ширина будет зависеть от таких мелочей, как наличие-отсутствие пробелов в строке:

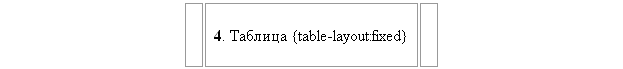
Для действительно надёжного закрепления ширины колонок в таблице необходимо использовать правило CSS table-layout:fixed. Оно имеет смысл только в сочетании с назначением точной ширины, без этого таблица в нормальных браузерах будет выглядеть так:

а в Интернет Эксплорере так:

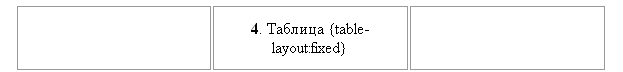
Если назначить таблице fixed точную ширину без указания ширины ячеек (колонок), все колонки станут равной ширины, независимо от количества текста:

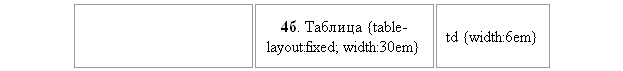
Если задать точную ширину одной ячейке, ширина остальных ячеек будет равна тому, что осталось от ширины таблицы, делённому на число ячеек:

Ширину надо задавать обязательно в самой первой строке таблицы. Если эта первая строка объединяет несколько столбцов (colspan), задать в ней ширину каждому отдельному столбцу невозможно. Поэтому лучше назначать ширину столбцам, используя элементы col в начале таблицы.
Таким образом, полный набор правил для жёстко закреплённой по месту (в центре) и по ширине («анти-резиновой») таблицы будет примерно таким:
- text-align родительского элемента (например, body) – center;
- ширина (width) таблицы – точная (например, 30em);
- левое и правое поля (margin) таблицы – auto;
- table-layout таблицы – fixed;
- в начале таблицы расположить элементы col (столько, сколько столбцов таблицы) и каждому, кроме одного, назначить *точную ширину* (width:9em);
Для резиновой таблицы, расположенной по центру страницы, нужны только первые два пункта плюс необходимость управлять шириной содержимого каждой ячейки с помощью назначения точной ширины вложенных в ячейку элементов (div, p...). При этом можно также назначать определённую ширину самим ячейкам таблицы, но браузеры будут выполнять эту инструкцию очень приблизительно (воспринимать как пожелание, учитывать в последнюю очередь).
Выравнивание по вертикали и объединение ячеек
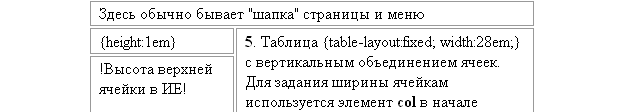
Обычно в структурной таблице выравнивание по вертикали назначается вверх (текст прижимается к верхнему краю ячейки). Если при этом в одном из столбцов использовать объединение ячеек по вертикали (rowspan), может произойти неприятность. Вот как выглядит таблица с вертикальным объединением ячеек в обычном браузере:

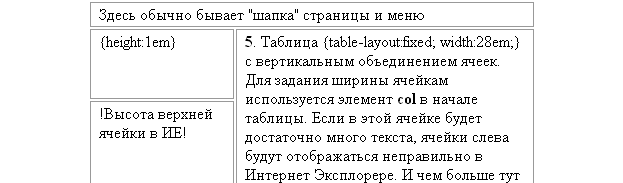
Если убрать отображаемые для наглядности границы, получится, что текст в левой колонке идёт сплошным потоком (с очень небольшим интервалом между ячейками). В Интернет Эксплорере, как всегда, всё через ягодицы:

Если убрать границы, получится, что вертикальное выравнивание у слов ""Высота верней ячейки в ИЕ"" почти по центру. Чем больше текста будет в правой (объединённой) ячейке, тем сильнее будет смещение – точнее, тем больше будет высота верхней ячейки, несмотря на то, что мы назначили ей в CSS правило height:1em! И не надейтесь, тут не помогут никакие !important.
Резюме: таблицу с вертикальным объединением ячеек нельзя использовать в качестве шаблона (для помещения туда не известного заранее количества текста).