Подсветка строк, столбцов и значений в HTML таблице
Это следующая версия скрипта Big Table Sorter – 1.01.
Почти год назад в статье tabsort1.aspx мы сформулировали концепцию полнофункционального сортировщика HTML таблиц. Казалось, что на следующем этапе развития его можно было бы усилить таким функциями, как сохранение состояния сортировки между открытиями страницы или, допустим, управление колонками (произвольное включение и выключение отображения любых столбцов таблицы). Все эти возможности в той или иной мере были реализованы на разных сайтах (или в веб-приложениях), но код во всех этих реализациях остался достаточно сырой, сильно связанный с конкретными данными.
Пользователи, работающие со скриптом версии 1.00, неожиданно подсказали другое направление развития – улучшение интерфейса с помощью разнообразия цветовой гаммы. Идея такая: при сортировке столбца не только менять цвет стрелок (чем больше столбцов насортировано, тем темнее цвет), но и менять фон ячеек данного столбца. А ещё подсвечивать строки с одинаковым содержанием определённых столбцов.
Но ещё до начала работы в данном направлении обнаружилась неожиданная проблема. Как, вы думаете, должна сортироваться таблица вида
1 | 20
2 | 20
3 | 20
4 | 20
5 | 20
при сортировке по второму столбцу? Кажется, козе понятно, что никак не должна. Чего там сортировать? Но большинство браузеров при сортировке по второму столбцу перемешивает данные первого столбца произвольным образом. Так ведут себя msie, Опера, хвалёный Хром (несмотря на наглую запись в юзер-агенте "like Gecko")... И только один Firefox делает то, чего мы в этом случае интуитивно ожидаем (то есть ничего). Поэтому для всех не-Гекко (включая "псевдо-Гекко") приходится использовать специальные костыли. В Simple Table Sorter это довесок к каждому значению в виде одной десятимиллионной от порядкового номера; в Big Table Sorter – добавление при каждой успешной сортировке "индекса" (списка порядковых номеров строк массива), по которому производится добавочная сортировка в случае повторяющихся значений.
Второй способ (добавочная сортировка по "индексу") мы позаимствовали у jquery Tablesorter'а (да, вот что значит "production"!); это единственный сортировщик из всех нам известных, учитывающий данную проблему. Даже вызывающий в других отношениях зависть Tiny Sorter Лейгебера тут не справляется.
Новые функции и возможности

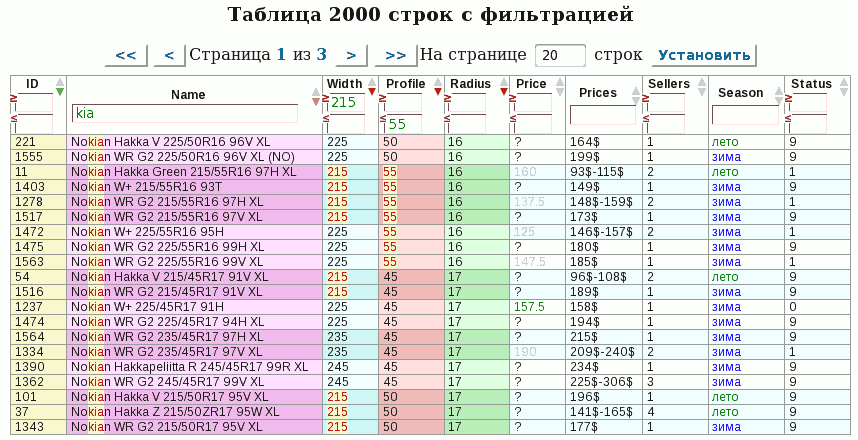
Почти все усовершенствования видны на картинке. Во-первых, это улучшенная подсветка найденных в столбцах значений (раньше она работала только для строковых данных и только для последнего столбца в фильтре). Сама фильтрация по многим столбцам стала более корректной (удобной), но этого, конечно, на картинке не видно. Лучше попробовать на рабочем примере: http://ir2.ru/static/sort1/table2000_1.htm.
Далее, каждый следующий отсортированный столбец подсвечивается всё более тёмным фоном. Ну, и самая "крутая" возможность – для определённых пользователем или хозяином сайта столбцов производится анализ значений, таким образом, что если во всех "избранных" столбцах значения текущей строки совпадают с предыдущими, фон не меняется, а если хотя бы одно значение (у участвующих в анализе столбцов) изменилось, фон меняется на немного более тёмный (или обратно). На картинке видно, что в анализе участвуют 3-й, 4-й и 5-й столбцы: как только значение хотя бы в одном из них меняется, меняется фон строки.
Описание настроек
Не всем и не всегда, разумеется, нужны в таблице мои попугайские раскраски или анализ значений (если, например, повторяющихся значений мало, таблица превратится в зебру). Самое простое и надёжное управление всей этой "красотой" – конечно, через CSS. Там можно уменьшить интенсивность цветов (в группах классов вида .sort1 и .sortable_vis .even .sort9), можо вообще их убрать. В начале файла tabsort1.css (строки 25-27) закомментированы правила "opacity", можно их восстановить и экспериментировать. Я убрал их потому, что с ними слишком много возни: opacity работает по-разному в разных браузерах и даже в разных ОС. Например, на Вин при использовании прозрачности возникают непонятные тормоза у Оперы, а на Линуксе плохо отрисовываются строки в ФФ (4.0) – всё это учесть и обработать можно только для конкретного сайта опытному дизайнеру.
Можно управлять некоторыми настройками и "глобально", в файле tabtools1.js. Там, в самом начале файла инициализируется переменная def, содержащая следующие новые (по сравнени с первой версией) значения:
- strip_tags: если "true", сортировка и отбор (фильтрация) производятся с "голым" текстом из него удаляются все HTML тэги).
- patch_similar:если "true", к сортировочному массиву добавляется "индекс" (для устранения проблемы с сортировкой одинаковых значений).
- bg_cols: если "true", столбцы при сортировке окрашиваются с помощью изменения фона элементов col. В IE такая схема не работает.
- bg_cells: если "true", при сортировке раскрашивается фон каждой ячейки. На производительность это мало влияет, так как реально всегда раскрашивается только одна страница (по умолчанию размером в 20 строк).
- alt_mirror: если "true", дополнительная клавиша, которую надо удерживать для анализа значений при сортировке, работает наоборот (если её НЕ удерживать, производится анализ).
- axis_require: если "true", во всех операциях (сортировки и фильтрации) будут участвовать только столбцы с явно указанным типом в атрибуте axis: <th axis='num'>
Надо отметить, что при включённой опции use_zebra отображение анализа значений с помощью цвета не имеет смысла (всё перемешается).
Для выбора клавиши, при удержании которой будет производиться анализ значений и раскраска строк, есть переменная window.alt_key (в начале того же файла tabtools1.js). При её значении 1 клавиша будет Alt, 2 – Shift, 3 – Ctrl + Alt.
Разумеется, удерживать какую-то там клавишу для получения неизвестно для чего нужных результатов будут только «свои» пользователи. Хозяин таблицы может явно предопределить столбцы для обязательного анализа для всех пользователей с помощью того же атрибута, в котором указывается тип сортировки, в формате: <th axis='num::alt'> (добавив через два двоеточия строку 'alt'). В примере это столбцы Width, Profile, Radius: http://ir2.ru/static/sort1/table2000_1.htm.
Архив с полным пакетом файлов скриптов, CSS и примером: http://ir2.ru/static/sort1/tabsort1.01.zip (дистрибутив).
Комментарии
Спасибо! Я, правда, уже сделал "руками", а Ваш способ конечно гораздо проще :-)
Евгений, там должа быть какая-то функция, которая готовит таблицу к сортировке. Не надо пытаться добавить к сортировочным массивам ячейку руками. Лучше заново запускать общую функцию (что-то вроде prepTabs...) – она заново просканирует всю таблицу.
Здравствуйте. Прикручиваю сейчас к Бигтаблсортеру возможность редактирования, есть одна проблема. При добавлении новой строки не получается добавить соответствующую этой строке новую ячейку к сортировочному массиву. То есть чтобы введённые данные сразу сортировались. Устал разбирать код, закручено для моего уровня сложно. Помогите мне пожалуйста.